vscode安装了Live Server插件后,用Open with Live Server运行本地html文件,页面出现选择文件打开的效果,目录是~/,页面标题是listing directory |
您所在的位置:网站首页 › vs code预览静态页面的快捷键 › vscode安装了Live Server插件后,用Open with Live Server运行本地html文件,页面出现选择文件打开的效果,目录是~/,页面标题是listing directory |
vscode安装了Live Server插件后,用Open with Live Server运行本地html文件,页面出现选择文件打开的效果,目录是~/,页面标题是listing directory
|
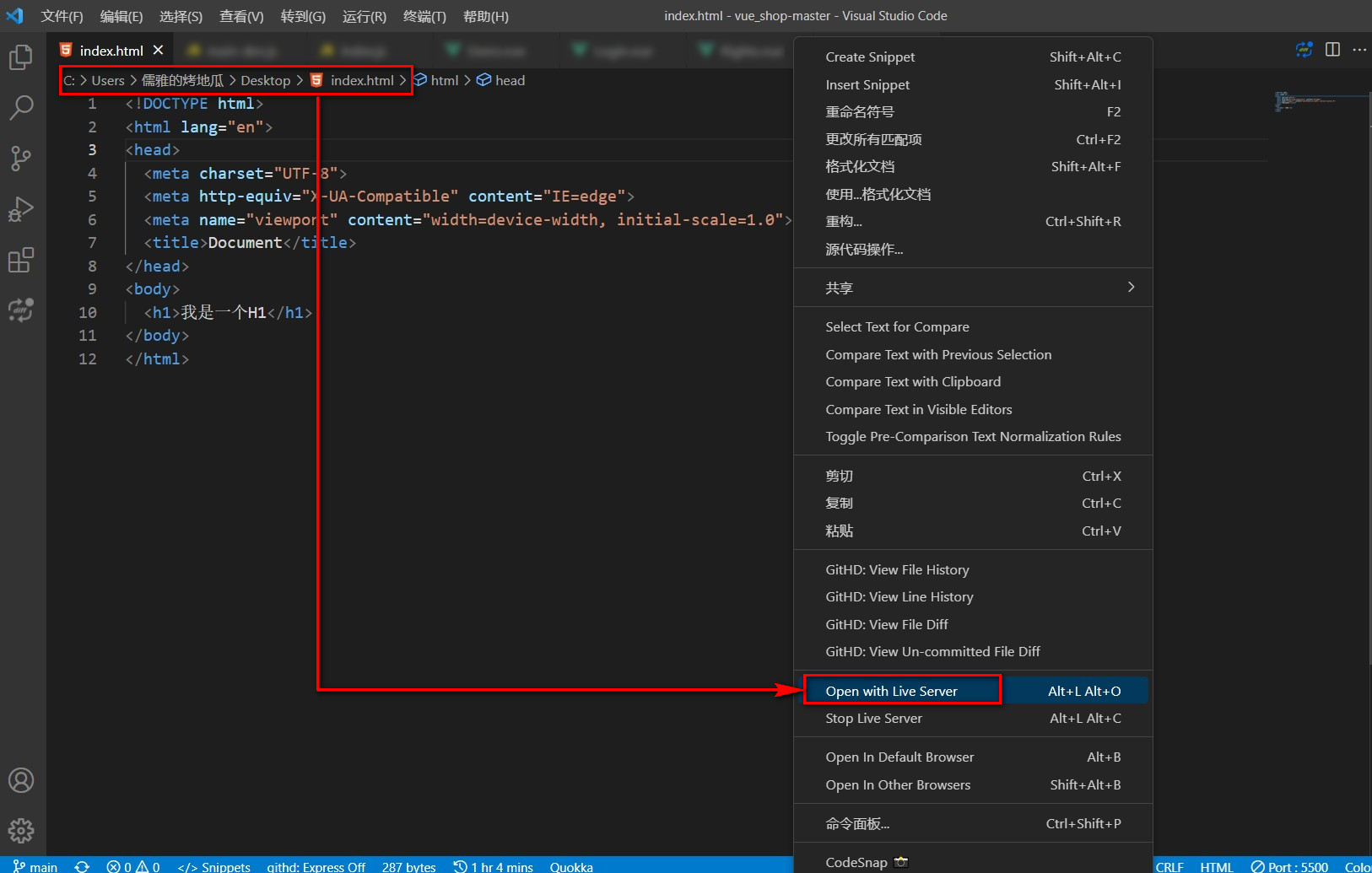
目录 🔥 问题描述 🔥 正确的打开方式 🔥 总结 🔥 问题描述大家平时可能会遇到这样一种情况,假如你用vscode 打开桌面的一个index.html文件,然后用Open with Live Server的方式在浏览器中打开:
会出现如下图的页面展示效果,目录是~/,该页面的标题listing directory。如果出现这种情况并且不是自己所想要的结果,其实是Open with Live Server打开html文件的方式有问题。
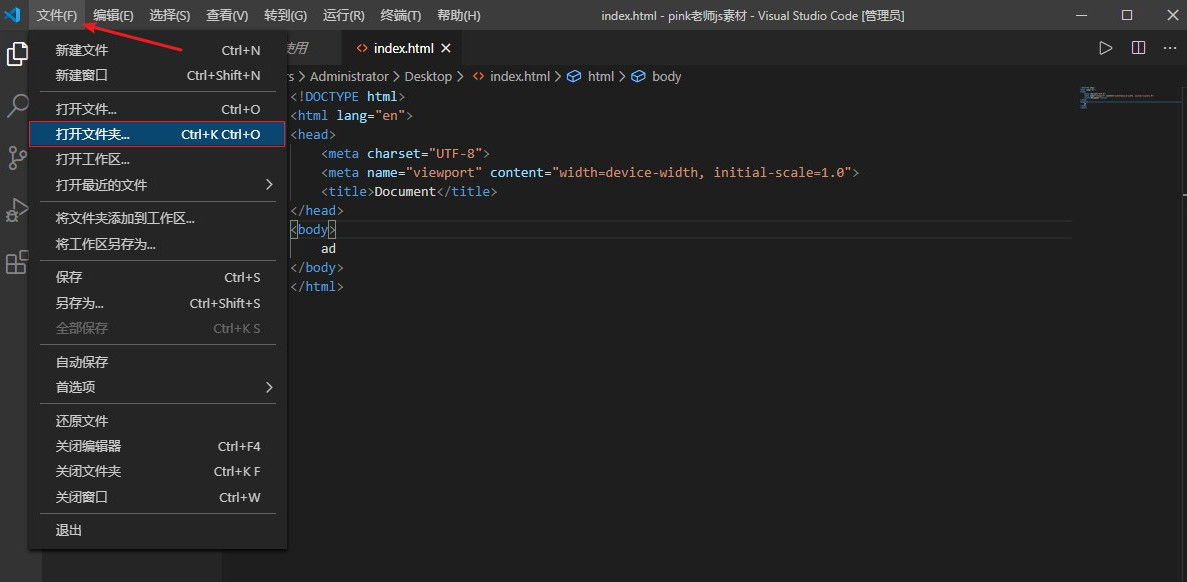
可能会有人想问,目录 ~/ 下的文件是怎么回事,这是因为我用vscode打开的index.html文件是和我的一个项目处于同一个vscode编辑器运行环境里。 然后用Open with Live Server方式打开index.html文件,vscode会新开一下内置服务器,端口默认 5500, 服务器根目录:就是当前项目的根目录,即 http://127.0.0.1:5500/,也就是通过请求路径:http://127.0.0.1:5500/,即可访问到服务器根目录。 所以,可以任意通过http://127.0.0.1:5500/来找到项目文件、图片,打开index.html文件,实际上就是在服务器中启动了一个项目了。 🔥 正确的打开方式假设有一个index.html文件,想用Live Server方式打开该文件,应该先用vscode打开文件夹选项,打开该文件所在的文件夹
用vscode的编辑器打开index.html文件,再用Live Server打开该文件就不会出现需要选择文件才能打开的效果
想用Live Server方式打开文件,vscode要先打开该文件所在的文件夹,再去用Live Server方式打开文件。
|
【本文地址】
今日新闻 |
推荐新闻 |